最近、ホームページ制作を行っている会社のホームページなどを見たりすると、スマートフォン対応に関するところで「レスポンシブデザイン」という言葉が書かれていることをよく目にするのではないでしょうか?
Bizサポートのホームページでも、レスポンシブ対応などという言葉を記載してる部分があります。
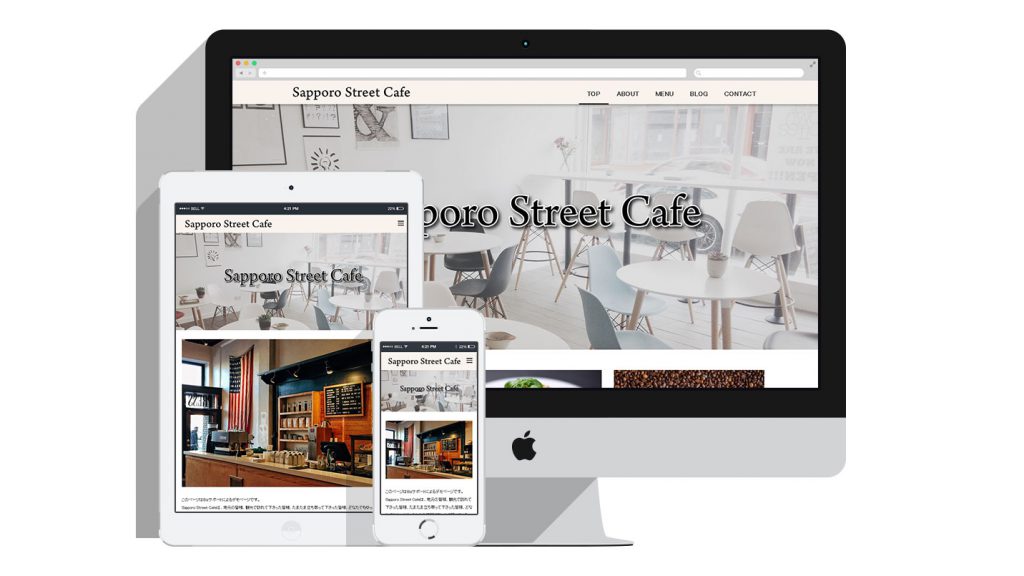
レスポンシブデザインというのは、簡単に言うとパソコン以外の端末であるスマートフォンやタブレットでホームページにアクセスした際に、それぞれの画面のサイズに合わせて見やすく最適化された形で表示できるデザインのことを言います。
パソコン用のデザインでは、なぜダメなのか?
パソコンだけの表示に対応しているページでは、スマートフォンでアクセスした際には、スマートフォンの小さい画面にパソコン用のデザインが縮小されて表示されるため、文字や画像が小さく表示されたり、リンク用のボタンが押しにくいなど、見やすさや操作性の点でいうと良いものではありません。
スマートフォンユーザーが急激に増えている現在、スマートフォンからのホームページへのサクセスはパソコンからのアクセスよりも多くなることも少なくありません。
そうしたときに、パソコンで表示しているのと同じデザインで見難いページが表示されることはいいことではありません。
そこで、スマートフォンに対応したデザインでの表示が必要になります。
また、Googleの検索においても、スマートフォン表示に対応しているかどうかという点が、検索の上位表示の条件の1つになっているため、スマートフォンへの対応は必須になっています。
現在はレスポンシブデザインが主流
スマートフォンといっても、機種によって様々な画面サイズ(解像度)のモデルが発売されたり、スマートフォンの普及と同時に、タブレットの利用者も多くなってきています。
こうした状況において、ある特定の機種の画面サイズでのみ表示されるようにすることは、それ以外の端末での見難さは変わらないため、あまり意味がありません。
そこで、それぞれの画面のサイズに適した表示になるように画面ごとに可変して表示されるレスポンシブデザイン(レスポンシブウェブデザイン)が主流になっています。

制作料金は業者によってさまざま
レスポンシブデザインに対応するには、制作会社によってはレスポンシブ対応を行う場合は、通常のホームページ制作料金よりも高い場合があります。
理由の一つとしては、様々な画面サイズへの表示に対応するため、パソコン表示のみの場合と比較して制作時の作業量が変わってくるということがあります。
Bizサポートでは、標準の制作にレスポンシブデザインが含まれているため、追加料金や別プランなどはなく、ホームページ制作の料金で対応しております。
Bizサポートでは、デモサイトを公開しております。ご確認いただき、レスポンシブデザインがどういうものかをパソコン・スマートフォンで表示を見比べていただければと存じます。
【デモサイト】
http://demo01.bz-support.com/
ブログの記事に関するお問い合わせも受けております。
詳しくは、Bizサポートホームページの業務紹介をご覧ください。 お問い合わせフォームより、お気軽にお問い合わせください。
お待ちしております!